
どうも、ふーらいです。
このサイトもWordPressで作成しています。書きやすいし更新しやすいしで、色々捗るんですけどね。
ズレるんです。AAが。すっごいズレるの。
例えば、もうどうにでもな~れ。
*’“・* 。
| `*。
,。∩ * もうどうにでもな~れ
+ (´・ω・`) *。+゚
`*。 ヽ、 つ *゚*
`・+。*・’ ゚⊃ +゚
☆ ∪~ 。*゚
`・+。*・ ゚
文字の間隔とか色々な要因もあるんですが、一番酷いのはスペースキー分を無視しやがるのです。あーもうめちゃくちゃだよ。だから調べたよ!
解決法
AAをぶっ込みたいところに、テキストモードでこれをコピペします。
<div style=’font-size:12pt;line-height:18px;font-family: “Mona”,”IPA MONAPGOTHIC”,”MS PGothic”,”MS Pゴシック”,”MS Pゴシック”,”MS Pゴシック”,sans-serif;’>ここにAAを入れる</div>
ここにAAを入れる
って部分を、表示したいAAで上書きします。するとこうなります。
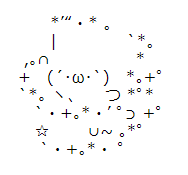
*’“・* 。
| `*。
,。∩ * もうどうにでもな~れ
+ (´・ω・`) *。+゚
`*。 ヽ、 つ *゚*
`・+。*・’ ゚⊃ +゚
☆ ∪~ 。*゚
`・+。*・ ゚
| `*。
,。∩ * もうどうにでもな~れ
+ (´・ω・`) *。+゚
`*。 ヽ、 つ *゚*
`・+。*・’ ゚⊃ +゚
☆ ∪~ 。*゚
`・+。*・ ゚
やったぜ。
ただし、ビジュアルモードに戻すと再びズレやがります。なので――
- AA載っける寸前までビジュアルモードで書く
- 最後にテキストモードでコピペして保存する
- 追記や修正する場合は必ずテキストモードで開く
ちょっと面倒ではある。もっと良い方法もありそうなんですが、今んとこ見ててもワケ分かんないので、とりあえずこれでいきます。スタイルシートとかまだ全然分からんのや……
それかもう、AAそのものを画像で貼り付ける方がいいかもしれない。環境でズレないし。
以上だ! また会おう!!